
Angular NgRX Exploring The Essentials of NgRX
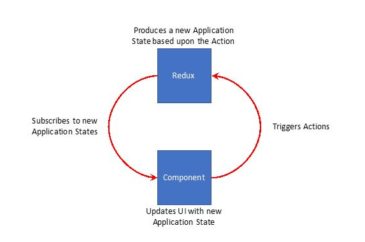
In this webinar, programmer and trainer Eric Greene will walk you through the essentials of NgRx. As part of the essentials, some of the important principles of Redux and RxJS will be explained. A simple Angular application will be enhanced with the NgRx Store and Effects modules demonstrating how to orchestrate actions, reducers, selectors and…