I’ve been working off and on for the last few months on a Windows app that I intend to publish soon in the Windows Store. Called “Pic Me,” the app sprang from a question my daughter asked me one night: “Dad, can you write an app that makes it easy to see all the photos I’ve been tagged in on Facebook and also lets me download those photos?” It sounded like a terrific idea, so I started laying down some code. I decided to make it a universal Windows app so it would run equally well on desktops, tablets, and phones. V1 is almost ready to submit for certification, so I thought I’d share it, source code and all, in case you’re interested in seeing how it’s put together and are interested in authoring universal apps of your own.
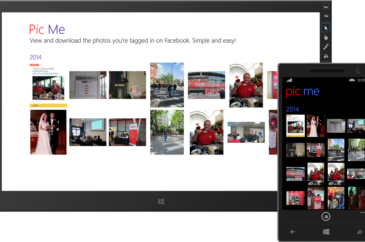
The screen shot below shows how Pic Me looks on a tablet and on a phone after I logged in using my Facebook credentials. (Try it yourself to see which photos you’ve been tagged in!) The login is accomplished using WinRT’s awesome WebAuthenticationBroker class, and if, after logging in, you want to log in as someone else to see what photos they’re tagged in, simply use the Switch User command in the command bar. On a phone, tap the ellipsis (the three dots) in the command bar to show the Switch User command, and on Windows, drag the command bar up from the bottom of the screen or display it by right-clicking on the screen or pressing Windows-Z on the keyboard.
Both versions of the app – the Windows version and the Windows Phone version – use a grouped GridView control to show the photos you’re tagged in and the year in which the photos were posted. Among other things, this highlights the awesomeness of the fact that GridView is now supported in Windows and Windows Phone. I templated the controls slightly differently to optimize for the form factor, but it’s same basic code and XAML working in both instances. If you tap a photo on Windows, an enlarged version of the photo appears in an overlay; do the same on the phone, and you navigate to a page that shows a detail of the photo, complete with information about who posted it and when. If the photo is accompanied by a caption, a downward-pointing arrow will appear in the header, and you can tap it to view the caption.
To save a photo to the local device, tap the Save button (the one with the disk icon) in the command bar. But you’re not limited to downloading one photo at a time; if you’d prefer, you can download all (or several) of them at once. Just go back to the main screen and select the photos you wish to download (see below). On a desktop or tablet, use a right-click or a vertical swiping motion to select a photo; on a phone, tap the Select button in the command bar to enter selection mode, and then tap each photo you wish to download. (On both platforms, you can use the Select All and Clear All buttons in the command bar to select or deselect photos en masse.) Once all the photos you want to download are selected, tap the Save button and all will be downloaded to the destination folder of your choice.
Pic Me employs several interesting techniques and best practices for developers interested in learning to write universal apps. For one, it uses a novel code-sharing technique based on partial classes. The Windows project and the Windows Phone project each have a MainPage.xaml file and a MainPage.xaml.cs. But the shared project has a MainPage.xaml.cs, too. The shared MainPage.xaml.cs file contains code that is common to both apps, while the others contain code that is app-specific. I could have put everything in the shared MainPage.xaml.cs and #iffed the heck out of it to separate platform-specific code from shared code, but that seemed like a bad idea from a maintainability standpoint. So I leveraged C#’s support for partial classes and achieved a much cleaner code separation.
Another point of interest for developers is the app’s use of WebAuthenticationBroker, SaveFilePicker, and FolderPicker. These classes are implemented in WinRT in Windows and on the phone, but they work very differently on the two platforms. Specifically, brokers and pickers on the phone rely on a continuation pattern that means the app is deactivated (and possibly terminated) while a broker or picker is displayed. Jeffrey Richter blogged about this a while back and offered some cool helper classes to abstract the differences. Among other things, the continuation pattern means you’d better be serious about writing code to save and restore the state of the app in the event of suspension and termination, because if your app is indeed terminated while a broker or picker is displayed, the user is going to be pretty unhappy when the app is reactivated.
You can download the source code for Pic Me from my OneDrive. Be aware that the source code will probably change some as I do further testing and make last-minute tweaks, and I still need to come up with some unique imagery to brand the app. (When the final code is ready, I’ll refresh the download so you’ll have the latest and greatest bits.) Meanwhile, if you’re a developer, let me know if you find any bugs. I’ve spent quite a bit of time testing the edge cases (e.g., your Internet connection failing at just the wrong time, or an OAuth token expiring in the middle of a series of calls to Facebook’s cloud APIs) and working around quirks in the API (why in the world does WebAuthenticationBroker on Windows throw a FileNotFound exception if you fire it up without an Internet connection and click the Back button to back out of it?), but it’s always possible I’ve missed something, and I’d appreciate hearing about it if I did. I’m interested in usability feedback, too, although I should caution you that I’ve done extensive usability testing with two experts: my daughters!

_thumb.png)
_thumb.png)
_thumb_1.png)