
Globals
Brand Colors
Neutral Colors
Fonts
$font-body: "Open Sans", sans-serif
$font-serif: "Roboto", sans-serif
$font-code: Monaco, Consolas, "Andale Mono", "DejaVu Sans Mono", monospace
Typography
H1
Description:
Display an H1
Usage:
<h1>This is a headline</h1> or <div class="h1">This is a headline</div>
HTML Output:
<h1>This is a headline one</h1>
This is a headline one
H2
Description:
Display an H2
Usage:
<h2>This is a headline</h2> or <div class="h2">This is a headline</div>
HTML Output:
<h2>This is a headline two</h2>
This is a headline two
H3
Description:
Display an H3
Usage:
<h3>This is a headline</h3> or <div class="h3">This is a headline</div>
HTML Output:
<h3>This is a headline three</h3>
This is a headline three
H4
Description:
Display an H4
Usage:
<h4>This is a headline</h4> or <div class="h4">This is a headline</div>
HTML Output:
<h4>This is a headline four</h4>
This is a headline four
H5
Description:
Display an H5
Usage:
<h5>This is a headline</h5> or <div class="h5">This is a headline</div>
HTML Output:
<h5>This is a headline five</h5>
This is a headline five
H6
Description:
Display an H6
Usage:
<h6>This is a headline</h6> or <div class="h6">This is a headline</div>
HTML Output:
<h6>This is a headline six</h6>
This is a headline six
Subheading
Description:
To use, add the <code>subheading</code> class the wrapper element.
Usage:
<h3 class="subheading">This is a subheading</h3> or <div class="subheading">This is a subheading</div>
HTML Output:
<h3 class="subheading"> Praesent auctor tortor eu elit. Aenean ullamcorper sagittis justo vitae.</h3>
Praesent auctor tortor eu elit. Aenean ullamcorper sagittis justo vitae.
Lead
Description:
To use, add the <code>lead</code> class to the wrapper paragraph element.
Usage:
<p class="lead">This is a lead</p>
HTML Output:
<p class="lead">Lead body copy. Suspendisse ante ipsum, bibendum non varius nec, varius et urna. Donec sapien turpis, gravida aliquam cursus nec.</p>
Lead body copy. Suspendisse ante ipsum, bibendum non varius nec, varius et urna. Donec sapien turpis, gravida aliquam cursus nec.
Paragraph
Description:
This is a standard paragraph.
Usage:
<p>This is paragraph copy.</p>
HTML Output:
<p>Lorem ipsum dolor sit amet, mea purto etiam labore ne, ad qui prima timeam principes. An quo solet dissentiunt, etiam officiis eam at. His in vocent graecis, quaerendum disputationi ut vel. Nam ne percipit liberavisse, quod velit ludus sea te. Mazim lucilius probatus an mei, ei pri adhuc graecis euripidis.</p>
Lorem ipsum dolor sit amet, mea purto etiam labore ne, ad qui prima timeam principes. An quo solet dissentiunt, etiam officiis eam at. His in vocent graecis, quaerendum disputationi ut vel. Nam ne percipit liberavisse, quod velit ludus sea te. Mazim lucilius probatus an mei, ei pri adhuc graecis euripidis.
Blockquote
Description:
This is a blockquote.
Usage:
<blockquote>This is my quote.</blockquote>
HTML Output:
<blockquote>Donec sapien turpis, gravida aliquam cursus nec, lacinia sit amet nisl. Nam non facilisis metus. Proin volutpat id nisi sed.</blockquote>
Donec sapien turpis, gravida aliquam cursus nec, lacinia sit amet nisl. Nam non facilisis metus. Proin volutpat id nisi sed.
Icons
Site Logo
Description:
The Wintellect logo. The logo is added to the header via the Customizer.
HTML Output:
<img src="https://training.atmosera.com/wp-content/themes/wintellect/assets/images/wintellect-logo_white.png" class="logo">

SVG
Description:
Display inline SVGs.
Parameters:
$args (required) Configuration arguments.
Arguments:
icon (required) The SVG icon file name. Default none
title (optional) The title of the icon. Default: none
desc (optional) The description of the icon. Default: none
Usage:
<?php wds_win_get_svg( array( 'icon' => 'facebook-square' ) ); ?>
HTML Output:
<svg class="icon icon-facebook-square icon-" aria-hidden="true" role="img"><title>facebook-square</title><use xlink:href="#icon-facebook-square"></use></svg>
Buttons
Forms
Search Form
Description:
Display the search form.
Usage:
<?php get_search_form(); ?>
HTML Output:
<form method="get" class="search-form" action="https://training.atmosera.com/"> <label for="search-field"><span class="screen-reader-text">To search this site, enter a search term</span></label> <input class="search-field" id="search-field" type="text" name="s" value="" aria-required="false" autocomplete="off" placeholder="Search" /> <button>Submit</button> </form>
Checkbox
Description:
Display a checkbox.
Usage:
<input type="checkbox" name="vehicle" value="Car" checked> This is a checkbox!
HTML Output:
<input type="checkbox" name="vehicle" value="Car" checked> This is a checkbox!
Standard Input
Description:
Display an input.
Usage:
<input type="text" placeholder="Email">
HTML Output:
<input type="text" placeholder="Email">
Standard Input w/ Error
Description:
Display an input.
Usage:
<input type="text" placeholder="Email" class="error">
HTML Output:
<input type="text" placeholder="Email" class="error">
Dropdown
Description:
Display a dropdown with Chosen.js.
Usage:
<select> <option value="" disabled="disabled" selected="selected">Please select a name</option> <option value="1">One</option> <option value="2">Two</option> </select>
HTML Output:
<select> <option value="" disabled="disabled" selected="selected">Please select a name</option> <option value="1">One</option> <option value="2">Two</option> </select>
Grid Classes
Grid, XS Gutter
Description:
This grid is meant to be used with the five-column sections that span the Home and Parent Landing pages. Note that these are built on a five-column grid for that purpose.
Usage:
<div class="win-col-xs-1"></div>
HTML Output:
<div class="row-xs"> <div class="row"> <div class="win-col-xs-1">1</div> <div class="win-col-xs-4">4</div> </div> <div class="row"> <div class="win-col-xs-2">2</div> <div class="win-col-xs-3">3</div> </div> <div class="row"> <div class="win-col-xs-3">3</div> <div class="win-col-xs-2">2</div> </div> <div class="row"> <div class="win-col-xs-4">4</div> <div class="win-col-xs-1">1</div> </div> <div class="row"> <div class="win-col-xs-5">5</div> </div> </div>
Grid, Large Gutter
Description:
These grid classes use <code>win-col-lg-x</code>, which produces a grid with 47px gutters between columns. This grid is primarily used on the Parent Landing pages.
Usage:
<div class="win-col-lg-4"></div>
HTML Output:
<div class="row-lg"> <div class="row"> <div class="win-col-lg-1">1</div> <div class="win-col-lg-11">11</div> </div> <div class="row"> <div class="win-col-lg-2">2</div> <div class="win-col-lg-10">10</div> </div> <div class="row"> <div class="win-col-lg-3">3</div> <div class="win-col-lg-9">9</div> </div> <div class="row"> <div class="win-col-lg-4">4</div> <div class="win-col-lg-8">8</div> </div> <div class="row"> <div class="win-col-lg-5">5</div> <div class="win-col-lg-7">7</div> </div> <div class="row"> <div class="win-col-lg-6">6</div> <div class="win-col-lg-6">6</div> </div> <div class="row"> <div class="win-col-lg-7">7</div> <div class="win-col-lg-5">5</div> </div> <div class="row"> <div class="win-col-lg-8">8</div> <div class="win-col-lg-4">4</div> </div> <div class="row"> <div class="win-col-lg-9">9</div> <div class="win-col-lg-3">3</div> </div> <div class="row"> <div class="win-col-lg-10">10</div> <div class="win-col-lg-2">2</div> </div> <div class="row"> <div class="win-col-lg-11">11</div> <div class="win-col-lg-1">1</div> </div> <div class="row"> <div class="win-col-lg-12">12</div> </div> </div>
Grid, Extra Large Gutter
Description:
These grid classes use <code>win-col-xl-x</code>, which produces a grid with 100px gutters between columns. This grid is primarily used on the Blog and Home pages.
Usage:
<div class="win-col-xl-4"></div>
HTML Output:
<div class="row-xl"> <div class="row"> <div class="win-col-xl-1">1</div> <div class="win-col-xl-11">11</div> </div> <div class="row"> <div class="win-col-xl-2">2</div> <div class="win-col-xl-10">10</div> </div> <div class="row"> <div class="win-col-xl-3">3</div> <div class="win-col-xl-9">9</div> </div> <div class="row"> <div class="win-col-xl-4">4</div> <div class="win-col-xl-8">8</div> </div> <div class="row"> <div class="win-col-xl-5">5</div> <div class="win-col-xl-7">7</div> </div> <div class="row"> <div class="win-col-xl-6">6</div> <div class="win-col-xl-6">6</div> </div> <div class="row"> <div class="win-col-xl-7">7</div> <div class="win-col-xl-5">5</div> </div> <div class="row"> <div class="win-col-xl-8">8</div> <div class="win-col-xl-4">4</div> </div> <div class="row"> <div class="win-col-xl-9">9</div> <div class="win-col-xl-3">3</div> </div> <div class="row"> <div class="win-col-xl-10">10</div> <div class="win-col-xl-2">2</div> </div> <div class="row"> <div class="win-col-xl-11">11</div> <div class="win-col-xl-1">1</div> </div> <div class="row"> <div class="win-col-xl-12">12</div> </div> </div>
Cards
Default Card
Description:
This card is used to display blog and case study posts.
HTML Output:
<article class="card-default post-17023 post type-post status-publish format-standard has-post-thumbnail hentry category-azure-and-cloud-computing category-wintellect-blogs category-devcenter category-tutorials">
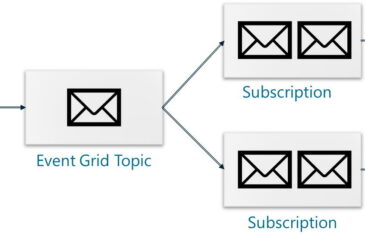
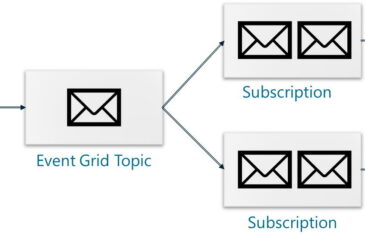
<div class="post-thumbnail image-as-background" style="background-image: url('https://training.atmosera.com/wp-content/uploads/2021/12/eventgrid-1024x437.jpg');">
<img width="365" height="242" src="https://training.atmosera.com/wp-content/uploads/2021/12/eventgrid-365x242.jpg" class="attachment-blog-card size-blog-card wp-post-image" alt="" decoding="async" fetchpriority="high" /> </div>
<div class="card-text-wrap">
<header class="entry-header">
<div class="entry-meta">
<span class="category">Blogs</span><span class="separator">|</span><span class="date">Dec 15, 2021</span>
</div>
<h2 class="entry-title h4"><a href="https://training.atmosera.com/azure-grids-hubs-busses-topics-and-queues-oh-my/" class="color-armadillo" data-webinarurl="https://training.atmosera.com/azure-grids-hubs-busses-topics-and-queues-oh-my/">Azure: Grids, Hubs, Busses, Topics, and Queues… Oh My!</a></h2>
</header><!-- .entry-header -->
<div class="entry-content">
Messaging between application components and devices is why engineers invented computer networks. The ultimate computer network is the Internet, which has practically connected all the world’s devices to a single network where any one device can send a message to another device. For this reason, there are tons of solutions that provide messaging infrastructure to… <div class="read-more-wrap">
<a class="more-link color-coral" href="https://training.atmosera.com/azure-grids-hubs-busses-topics-and-queues-oh-my/" data-webinarurl="https://training.atmosera.com/azure-grids-hubs-busses-topics-and-queues-oh-my/">Read More<span class="arrow">→</span></a>
</div>
</div><!-- .entry-content -->
</div><!-- .card-text-wrap -->
</article><!-- #post-## -->

Featured Blog Post Card
Description:
This card is used to display featured posts on the Blog page.
HTML Output:
<article class="card-blog-post-featured win-col-lg-8 post-1 post type-post status-publish format-standard hentry category-uncategorized tag-featured"> <div class="card-text-wrap"> <header class="entry-header"> <div class="entry-meta"> <span class="category">Featured</span><span class="separator">|</span><span class="date">Apr 21, 2017</span> </div> <h2 class="entry-title"><a href="https://training.atmosera.com/hello-world/">Hello world!</a></h2> </header><!-- .entry-header --> <div class="entry-content"> Lorem ipsum dolor sit amet, pro cu verterem deterruisset, vidisse fastidii vel ei. Ne pri iudico audire omnesque. Te mollis suscipit sed, affert dolorem aliquando vix at. An pro accusam mentitum, propriae definitiones no qui. Ut summo voluptatibus vis. Ne veri suscipit usu. Nec posse consequat ne. Aeque offendit nam cu. Cu alii meis veritus… <div class="read-more-wrap"> <a class="more-link color-coral" href="https://training.atmosera.com/hello-world/" data-webinarurl="https://training.atmosera.com/hello-world/">Read More<span class="arrow">→</span></a> </div> </div><!-- .entry-content --> </div><!-- .card-text-wrap --> </article><!-- #post-## -->
Hello world!
Single Class Card
Description:
Display a standard single-event Class Card.
Usage:
<?php echo wds_win_display_class_card(); ?>
HTML Output:
<div class="class-card background-white ">
<div class="all-detail-helper">
<div class="class-details-container">
<h3 class="class-title background-white">Patterns </h3>
<ul class="class-details post-">
<li>
<span class="class-type color-burnt-orange">Duration: </span> </li>
</div><!-- .class-details-container -->
<div class="class-availability-type class-availability-typeNew">
<div class="type-icon-group color-burnt-orange">
<div class="type-icon">
<svg class="icon icon-private-onsite icon-" aria-hidden="true" role="img"><title>Private Virtual Training</title><use xlink:href="#icon-private-onsite"></use></svg> </div><!-- .type-icon -->
<div class="type-icon">
<svg class="icon icon-public-class icon-" aria-hidden="true" role="img"><title>Public Class</title><use xlink:href="#icon-public-class"></use></svg> </div><!-- .type-icon -->
</div><!-- .type-icon-group -->
</div><!-- .class-availability-type -->
</div><!-- .all-detail-helper -->
<div class="class-buttons">
<a href="https://training.atmosera.com/patterns/" class="button button-small learn-more">Course Info</a>
<a href="https://training.atmosera.com/contact/?course_id=4" class="button button-small register button-cta">Request Quote</a>
</div><!-- .class-buttons -->
</div><!-- .class-card -->
<!-- styles new pallete -->
<style>
.all-detail-helper {
background-color: #EBEBEB;
}
@media only screen and (min-width: 768px) {
.all-detail-helper {
background-color: transparent;
}
.class-availability-typeNew {
background-color: #EBEBEB;
}
}
</style>
Patterns
- Duration:
Multi Class Card
Description:
Display a standard multi-event Class Card.
Usage:
<?php echo wds_win_display_class_card( array( 'type' => 'multi' ) ); ?>
HTML Output:
<div class="class-card background-white ">
<div class="all-detail-helper">
<div class="class-details-container">
<h3 class="class-title background-white">Patterns </h3>
<ul class="class-details post-">
<li>
<span class="class-type color-burnt-orange">Duration: </span> </li>
</div><!-- .class-details-container -->
<div class="class-availability-type class-availability-typeNew">
<div class="type-icon-group color-burnt-orange">
<div class="type-icon">
<svg class="icon icon-private-onsite icon-" aria-hidden="true" role="img"><title>Private Virtual Training</title><use xlink:href="#icon-private-onsite"></use></svg> </div><!-- .type-icon -->
<div class="type-icon">
<svg class="icon icon-public-class icon-" aria-hidden="true" role="img"><title>Public Class</title><use xlink:href="#icon-public-class"></use></svg> </div><!-- .type-icon -->
</div><!-- .type-icon-group -->
</div><!-- .class-availability-type -->
</div><!-- .all-detail-helper -->
<div class="class-buttons">
<a href="https://training.atmosera.com/patterns/" class="button button-small learn-more">Course Info</a>
<a href="https://training.atmosera.com/contact/?course_id=4" class="button button-small register button-cta">Request Quote</a>
</div><!-- .class-buttons -->
</div><!-- .class-card -->
<!-- styles new pallete -->
<style>
.all-detail-helper {
background-color: #EBEBEB;
}
@media only screen and (min-width: 768px) {
.all-detail-helper {
background-color: transparent;
}
.class-availability-typeNew {
background-color: #EBEBEB;
}
}
</style>
Patterns
- Duration:
Off-site Private Card
Description:
Display an Off-site Class Card.
Usage:
<?php echo wds_win_display_class_card( array( 'type' => 'offsite' ) ); ?>
HTML Output:
<div class="class-card background-white ">
<div class="all-detail-helper">
<div class="class-details-container">
<h3 class="class-title background-white">Patterns </h3>
<ul class="class-details post-">
<li>
<span class="class-type color-burnt-orange">Duration: </span> </li>
</div><!-- .class-details-container -->
<div class="class-availability-type class-availability-typeNew">
<div class="type-icon-group color-burnt-orange">
<div class="type-icon">
<svg class="icon icon-private-onsite icon-" aria-hidden="true" role="img"><title>Private Virtual Training</title><use xlink:href="#icon-private-onsite"></use></svg> </div><!-- .type-icon -->
</div><!-- .type-icon-group -->
</div><!-- .class-availability-type -->
</div><!-- .all-detail-helper -->
<div class="class-buttons">
<a href="https://training.atmosera.com/patterns/" class="button button-small learn-more">Course Info</a>
<a href="https://training.atmosera.com/contact/?course_id=4" class="button button-small register button-cta">Request Quote</a>
</div><!-- .class-buttons -->
</div><!-- .class-card -->
<!-- styles new pallete -->
<style>
.all-detail-helper {
background-color: #EBEBEB;
}
@media only screen and (min-width: 768px) {
.all-detail-helper {
background-color: transparent;
}
.class-availability-typeNew {
background-color: #EBEBEB;
}
}
</style>
Patterns
- Duration:
Webinars Card
Description:
Display a Webinars Card.
Usage:
<?php echo wds_win_display_class_card( array( 'type' => 'webinar' ) ); ?>
HTML Output:
<div class="class-card background-white ">
<div class="all-detail-helper">
<div class="class-details-container">
<h3 class="class-title background-white">Patterns </h3>
<ul class="class-details post-">
<li>
<span class="class-type color-burnt-orange">Duration: </span> </li>
</div><!-- .class-details-container -->
</div><!-- .all-detail-helper -->
<div class="class-buttons">
<a href="https://training.atmosera.com/patterns/" class="button button-small learn-more">Course Info</a>
<a href="https://training.atmosera.com/contact/?course_id=4" class="button button-small register button-cta">Request Quote</a>
</div><!-- .class-buttons -->
</div><!-- .class-card -->
<!-- styles new pallete -->
<style>
.all-detail-helper {
background-color: #EBEBEB;
}
@media only screen and (min-width: 768px) {
.all-detail-helper {
background-color: transparent;
}
.class-availability-typeNew {
background-color: #EBEBEB;
}
}
</style>
Patterns
- Duration:
Heroes
Masthead
Description:
Display the homepage masthead
Usage:
<?php wds_win_display_masthead( array( 'type' => 'homepage', 'background-size' => 'xl-hero' ) ); ?>
HTML Output:
<header class="masthead mastheadNew full-width color-white image-as-background" style="background-image: url(https://training.atmosera.com/wp-content/themes/wintellect/assets/images/masthead-placeholder.jpg);">
<div class="flex-helper featured">
<div class="masthead-content container row-1170 masthead-homepage">
<div class="masthead-column-content">
<section class="full-width">
<div class="row-1170">
<div class="row-xl">
<div class="row">
<div class="win-col-xl-12 consulting-column">
<div class="masthead-precontent masthead-precontentNew">
</div><!-- .masthead-precontent -->
<h1 class="masthead-title color-white">
Software Developer Training </h1>
<div class="masthead-subcontent">
Turn your developers into superstars with Atmosera training! </div><!-- .masthead-subcontent -->
<p>Atmosera offers private developer training, virtual and public classes. Our instructors and content are the best of the best. We have trained thousands of developers worldwide and can provide your team with the same amazing service we have been known for, for over 20 years.</p>
</div><!-- .win-col-lg-6 -->
</div><!-- .row -->
</div><!-- .row-1170 -->
</div><!-- .row-1170 -->
</section><!-- .two-column-cta -->
</div><!-- .masthead-column-content -->
<!-- styles new pallete -->
<style>
.masthead-precontentNew .button.button-cta {
background-color: #FF7224;
border-color: #FF7224;
color: #FFFFFF;
}
.masthead-precontentNew .masthead .flex-helper .masthead-content hr {
background-color: #FF7224;
}
</style>
<!-- Floating Elements -->
<div class="button-group">
<a href="https://www.atmosera.com/software-development-services/" class="button button-large button-info">Consulting</a>
<a href="" class="button button-large button-cloud">Cloud Managed Services</a>
<a href="https://training.atmosera.com/" class="button button-large button-cta">Training</a>
</div><!-- .button-group -->
</div><!-- .masthead-content -->
</div><!-- .flex-helper -->
</header><!-- .masthead -->
<!-- styles new pallete -->
<style>
.mastheadNew:after {
background-color: #002375;
mix-blend-mode: multiply;
opacity: 0.7;
}
.mastheadNew .flex-helper .masthead-content hr {
background-color: #FF7224 !important;
}
.mastheadNew .masthead-column-content p:last-child a {
color: #FF7224;
}
</style>
Software Developer Training
Atmosera offers private developer training, virtual and public classes. Our instructors and content are the best of the best. We have trained thousands of developers worldwide and can provide your team with the same amazing service we have been known for, for over 20 years.
Standard Page
Description:
Display the page masthead
Usage:
<?php wds_win_display_masthead(); ?>
HTML Output:
<header class="masthead mastheadNew full-width color-white image-as-background" style="background-image: url(https://training.atmosera.com/wp-content/themes/wintellect/assets/images/masthead-placeholder.jpg);">
<div class="flex-helper featured">
<div class="masthead-content container row-1170 masthead-page">
<div class="masthead-column-content">
<section class="full-width">
<div class="row-1170">
<div class="row-xl">
<div class="row">
<div class="win-col-xl-12 consulting-column">
<div class="masthead-precontent masthead-precontentNew">
</div><!-- .masthead-precontent -->
<h1 class="masthead-title color-white">
Patterns </h1>
</div><!-- .win-col-lg-6 -->
</div><!-- .row -->
</div><!-- .row-1170 -->
</div><!-- .row-1170 -->
</section><!-- .two-column-cta -->
</div><!-- .masthead-column-content -->
<!-- styles new pallete -->
<style>
.masthead-precontentNew .button.button-cta {
background-color: #FF7224;
border-color: #FF7224;
color: #FFFFFF;
}
.masthead-precontentNew .masthead .flex-helper .masthead-content hr {
background-color: #FF7224;
}
</style>
<!-- Floating Elements -->
</div><!-- .masthead-content -->
</div><!-- .flex-helper -->
</header><!-- .masthead -->
<!-- styles new pallete -->
<style>
.mastheadNew:after {
background-color: #002375;
mix-blend-mode: multiply;
opacity: 0.7;
}
.mastheadNew .flex-helper .masthead-content hr {
background-color: #FF7224 !important;
}
.mastheadNew .masthead-column-content p:last-child a {
color: #FF7224;
}
</style>
Patterns
Single Class Page
Description:
Display the single class masthead
Usage:
<?php wds_win_display_masthead( array( 'type' => 'class' ) ); ?>
HTML Output:
<header class="masthead mastheadNew full-width color-white image-as-background" style="background-image: url(https://training.atmosera.com/wp-content/themes/wintellect/assets/images/masthead-placeholder.jpg);">
<div class="flex-helper featured">
<div class="masthead-content container row-1170 masthead-class">
<div class="masthead-column-content">
<section class="full-width">
<div class="row-1170">
<div class="row-xl">
<div class="row">
<div class="win-col-xl-12 consulting-column">
<div class="masthead-precontent masthead-precontentNew">
<div class="masthead-terms-list">
<strong></strong><span class="class-type">Instructor-Led</span> </div><!-- .masthead-terms-list -->
</div><!-- .masthead-precontent -->
<hr>
<h1 class="masthead-title color-white">
Patterns </h1>
</div><!-- .win-col-lg-6 -->
</div><!-- .row -->
</div><!-- .row-1170 -->
</div><!-- .row-1170 -->
</section><!-- .two-column-cta -->
</div><!-- .masthead-column-content -->
<!-- styles new pallete -->
<style>
.masthead-precontentNew .button.button-cta {
background-color: #FF7224;
border-color: #FF7224;
color: #FFFFFF;
}
.masthead-precontentNew .masthead .flex-helper .masthead-content hr {
background-color: #FF7224;
}
</style>
<!-- Floating Elements -->
</div><!-- .masthead-content -->
</div><!-- .flex-helper -->
</header><!-- .masthead -->
<!-- styles new pallete -->
<style>
.mastheadNew:after {
background-color: #002375;
mix-blend-mode: multiply;
opacity: 0.7;
}
.mastheadNew .flex-helper .masthead-content hr {
background-color: #FF7224 !important;
}
.mastheadNew .masthead-column-content p:last-child a {
color: #FF7224;
}
</style>
Patterns
Project:

Standard Page
Description:
Display the page masthead
Usage:
<?php wds_win_display_masthead( array( 'type' => 'case-study', 'background-image' => get_post_meta( $post->ID, 'wds_casestudy_header_background_image' ) ) ); ?>